

マイクロビットで光るハートのステッキを作ろう
マイクロビットでプログラミングが学べる工作キットです。
ここでは、ステッキを左右に振ったらLEDの色が変わるプログラムを組んでいきます。
難易度:★☆☆☆☆ 所要時間:40分
Step 1: 必要なものがそろっているか確認しましょう

<セットに入っている物>
- micro:bit(マイクロビット) 1台 ※
- ワークショップモジュール 1台
- フルカラーLEDボード(ハート型) 1台
- USBケーブル
※micro:bitの色はランダムです
<自分で用意するもの>
- パソコン(インターネットに接続可、USBポート付)
- 単4電池 3本
- フィルムラップの芯
- 両面テープ
- デコレーション用のマスキングテープなど
- はさみ
Step 2: 本体モジュールを組み立てます

1
ワークショップモジュールにハートLEDボードの端子を差し込みます。コードの色とコネクタシールの色を合わせてください。今回は「P0」と書かれた左側のピンを使用しますので、間違えないように接続してください。

2
ワークショップモジュールに、micro:bitを差し込みます。金色の部分が全部隠れるまで差し込んでください。

3
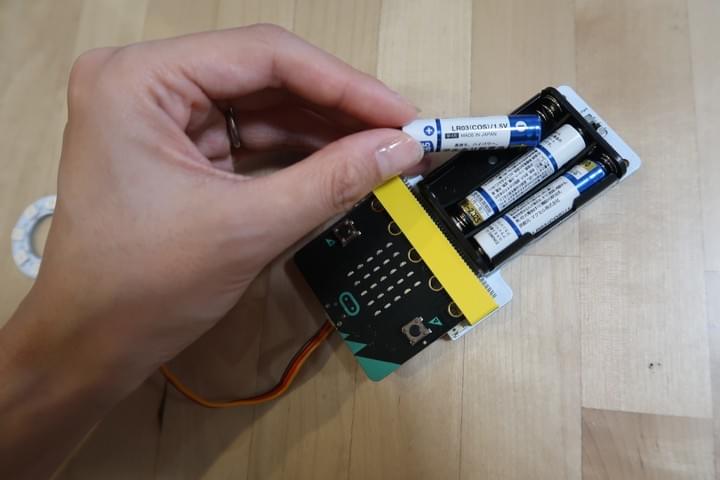
電池を入れます。電池にはプラス(+)とマイナス(-)の向きがあるので注意してください。
Step 3: パソコンとmicro:bitをつなぎます

1
パソコンでmicro:bitにプログラミングするための準備をします。パソコンを起動し、USBケーブルでmicro:bitをつないでください。

2
パソコンのフォルダを開いて「MICROBIT」という名前のフォルダが新しく見えていることを確認してください。
フォルダが見つからない場合は、お家の人に見てもらいましょう。それでもわからない場合は、一度USBケーブルをパソコンから外し、もう一度つないでください。
Step 4: プログラミングの準備をします

1
「MakeCode Editor(メイクコードエディター)」を立ち上げます。これは、micro:bitのプログラミングを行うアプリケーションのようなものです。
ブラウザでhttps://makecode.microbit.org/#lang=ja にアクセスして「+新しいプロジェクト」をクリックしましょう。

2
これが「MakeCode Editor」です。シミュレーター、ツールボックス、プログラミングエリアの3つの機能で構成されています。
- シミュレーター:プログラミングエリアで組み立てたプログラムの動きを再現する場所です。micro:bitが思った通りに動くかどうかを確認できます。
- ツールボックス:プログラミングで使うブロックが入っている場所です。機能別に整理されています。
- プログラミングエリア:プログラミングする場所です。ツールボックスからブロックをドラッグアンドドロップしてきて、ここで組み立てます。

3
はじめに、ハートLEDボード用のブロックを使えるように準備します。ツールボックスにある「高度なブロック」を開いて、その中にある「拡張機能」をクリックしてください。

4
次に「neopixel」を選んでクリックしてください。見つからない場合、検索窓で「neopixel」で検索してみてください。

5
ツールボックスの中に「neopixel」のブロックがリストされているのが確認できましたか?これでハートLEDボード用のブロックが使えるようになりました。
Step 5: いよいよプログラミングです
ここではmicro:bitの傾きによってLEDの色が変わるプログラムを作っていきます。
- micro:bitを右に傾けたら、青色が点灯
- micro:bitを左に傾けたら、黄色が点灯
- micro:bitのロゴが上になった時は、赤色が点灯

1
ツールボックスに追加された「neopixel」の中から、一番上のブロックをドラッグアンドドロップでプログラミングエリアに持ってきます。

2
そして「最初だけ」のブロックの中に入れます。カチッと音がしてブロック同士が繋がったらOKです。これはmicro:bitに「ハートLEDボードを使いますよ」と教えてあげるブロックです。

3
本体モジュールを組み立てた時に、ハートLEDボードをP0端子に接続したので、ブロックの端子も「P0」を指定します。ハートLEDボードには17個のLEDが搭載されているので、ブロックのLEDの数値は「17」と入力してください。モードは「RGB(GBR順)」のままで大丈夫です。

4
次は「micro:bitを右に傾けたら、青色が点灯」のブロックです。
ツールボックスの「入力」の中から、「ゆさぶられたとき」のブロックをドラッグアンドドロップして、命令を「右に傾けたとき」に変更してください。
5
ツールボックスの「neopixel」の中から、上から4つ目の「stripを赤色に点灯する」というブロックをドラッグアンドドロップして「右に傾けたとき」のブロックの中に入れてください。色は「青」に変更してください。

6
同じように「左に傾けたとき」と「ロゴが上になったとき」のブロックを組んでいきましょう。「入力」と「neopixel」のブロックをそれぞれ組み終わったら、プログラムが完成です!
micro:bitが命令したとおりに動くかどうか、シミュレーターで確認してみてください。
Step 6: micro:bitにプログラムを書き込みます
利用するウェブブラウザによって、作業の流れが少し異なります。ここでは、Edgeを使った場合の方法を紹介します。

1
エディターの左下に「ダウンロード」ボタンがあります。その右側に、「題名未設定」と書かれた白い枠があるので、わかりやすい名前をつけてください。これがこのプログラムのファイルの名前です。ここでは仮にtestとしておきます。

画面下に写真のような表示がでてくるので、「保存」をクリックしてください。

2
ダウンロードしたファイル(microbit-test.hex)を「MICROBIT」フォルダにドラッグアンドドロップします。

3
これでプログラムの書き込みが完了です。
※Windows10専用アプリの場合:エディターの左下にある「ダウンロード」ボタンをクリックするだけで、自動的にmicro:bitにプログラムが書き込まれます。

4
micro:bitをUSBケーブルから取り外し、本体モジュールに差し込んで、下部のスイッチをONにしてください。
micro:bitを左右に傾くように、本体モジュールをゆっくり動かしてみてください。青、赤、黄とそれぞれ点灯するのが確認できたらOKです!正常に書き込みが完了しています。
Step 7: ステッキ土台の工作をします

1
最終Stepはステッキ土台部分の工作です。自分で用意するものの中にあった以下のものを使います。
- フィルムラップの芯
- 両面テープ
- マスキングテープ

2
フィルムラップの芯にマスキングテープを巻いて、かわいくデコレーションしていきます。凹凸のあるデザインのテープを使うと、あとで本体モジュールを両面テープで固定する際、うまく貼りつかない場合があるので注意してください。

3
いちばん初めに組み立てた本体モジュールを土台に貼り付けます。土台の先端部分にハートLEDボードを、その真下に本体モジュールを両面テープで貼り付けます。両面テープは、厚みのある強力タイプをおすすめします。

4
ハートLEDボードには固定用のネジとナットが付属しているので、それらを使ってももちろんOKですが、子どもが工作する場合は両面テープをおすすめします。

5
LEDボードのケーブルは、micro:bitとモジュールの隙間を利用するとうまく収まります。土台の下部は持ち手になるので、空けておいてください。

6
これでステッキ部分も完成です。あとはお好みでデコレーションを追加して、ステッキをより可愛く仕上げてみてください。
写真の作例では、アクリルストーンのシールを貼ってみました。100円ショップで様々な種類が売られているのでチェックしてみてください。リボンや天使の羽をつけたらかなり可愛く仕上がると思います!

6
全てのステップが終了です!
電源をONにして、ステッキを左右にゆっくり傾けてみましょう。命令したとおりに光ったら大成功です!他にもLEDの色を変えたり、点滅させてみたり、AとBのボタンをトリガーに使ったり、いろいろプログラムを組み変えて、オリジナルのステッキを作ってみましょう。
Switch Science, Inc. © 2020